4.4. Definování struktury
Super. Nyní jsme připraveni na kódování stránek. Ještě než se do toho pustíme, ukážeme si, jakým způsobem definujeme strukturu stránky. I když jsme se o tom lehce zmínili v předchozích kapitolách.
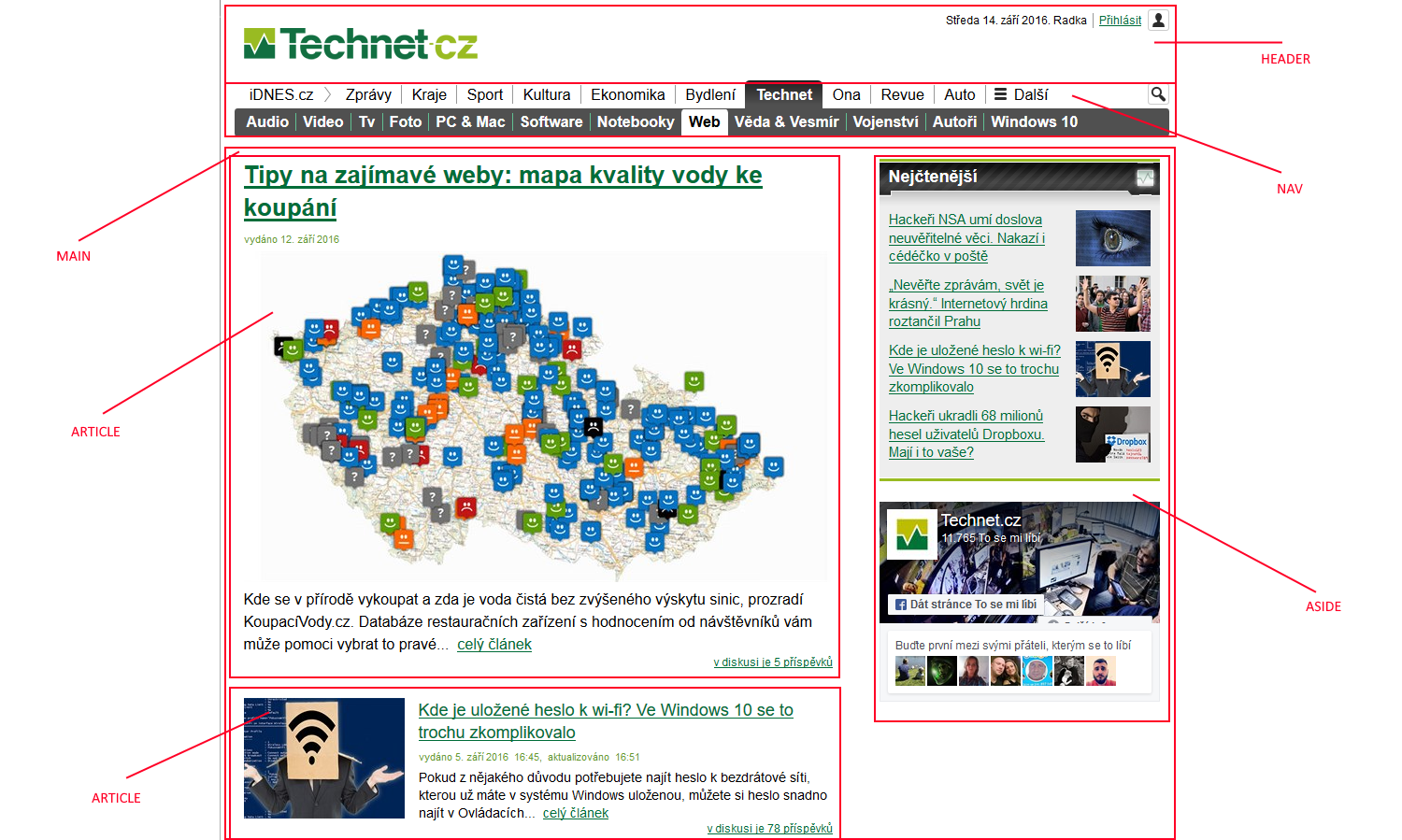
Pojďme se podívat například na web technet.cz
Když si stránky rozdělíme do logických sekcí, dostaneme toto:

Stránka se nám dělí na hlavičku, hlavní část, a pro nás na obrázku neviditelnou patičku. V tomto případě je menu (navigace) součástí hlavičky, i když by mohla stát samostatně. Hlavní část se nám pak dělí na články a postraní obsah. Článek je opět rozdělen na nadpis, datum publikace, obrázek, text a odkaz. Postraní panel má nadpis, seznam článků, které mají svůj titulek s odkazem a obrázek. Pod tímto je reklama.
Menu stránky většinou vytváříme pomocí nečíslovaného seznamu, kdy každá položka seznamu obsahuje jeden odkaz v menu.
<nav>
<ul>
<li><a href="index.html" title="Úvod">Úvod</a></li>
<li><a href="prices.html" title="Ceník">Ceník</a></li>
<li><a href="about.html" title="O projektu">O projektu</a></li>
<li><a href="contact.html" title="Kontakty">Kontakty</a></li>
<li><a href="story.html" title="Náš příběh">Náš příběh</a></li>
</ul>
</nav>
Jistě si vzpomenete na případ menu, kdy se pod jednou položkou menu schovávají další prvky. Tomuto menu se říká DropDown menu:
A struktura takovéhoto menu by vypadala (například) takto:
<nav>
<ul>
<li><a href="home.html" title="Home">Home</a></li>
<li><a href="tutorials.html" title="Tutorials">Tutorials</a>
<ul class="submenu">
<li><a href="photoshop.html" title="Photoshop">Photoshop</a></li>
<li><a href="illustrator.html" title="Illustrator">Illustrator</a></li>
<li><a href="webdesign.html" title="Web Design">Web Design</a>
<ul class="submenu2">
<li><a href="html.html" title="HTML">HTML</a></li>
<li><a href="css.html" title="CSS">CSS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="articles.html" title="Articles">Articles</a></li>
<li><a href="inspiration.html" title="Inspiration">Inspiration</a></li>
</ul>
</nav>
- Do nové složky vytvořte html stránku
index.html - Vytvořte strukturu HTML dokumentu podle náhledu Technet.cz. V tuto chvíli se nezabývejte odsazením a zarovnáním elementů. Pouze jejich strukturou.
Pozor! Nezapomeňte na správnou strukturu dokumentu.